Introduction to React Native

IT Tips & Insights: Wondering how to get started building Android and iOS apps in React Native? A Softensity Engineer walks you through it.
By Omar Pacheco, Software Engineer
If you want to build mobile apps for both Android and iOS, what should you learn? The individual native languages for each app, i.e, Java for Android and Swift/Objective-C for iOS? Actually, NO. Native Android and iOS development are quite different and can be expensive. First, the language itself is very different, and second, all the underlying APIs are different: the way of using the GPS is different, the way to create animations is different, and the way you make network calls is different.
We’re always looking for shorter development cycles, quicker time to deployment, and better app performance. And there are so many hybrid mobile frameworks such as NativeScript, React Native, Ionic, Xamarin, PhoneGap, etc. Let’s take a look at React Native.
React Native
This framework was developed by Facebook for creating native-style apps for iOS & Android under one common language, JavaScript. Initially, Facebook only developed React Native to support iOS. However, with its recent support of the Android operating system, the library can now render mobile UIs for both platforms.
Prerequisites
- Basic Knowledge of HTML, CSS and JS
- Basic Knowledge of ReactJS
- NodeJs should be installed in your system
Building with React Native is extremely efficient and highly addictive but getting started can be a little tricky. React Native uses Node.js, a JavaScript runtime, to build your JavaScript code. If you don’t already have Node.js installed, it’s time to get it!
Installation
Here we will use the Expo CLI version that will be much smoother to run your React Native applications. Follow the below steps one by one to set up your React Native environment.
- Step 1: Open your terminal and run the command below.
npm install -g expo-cli
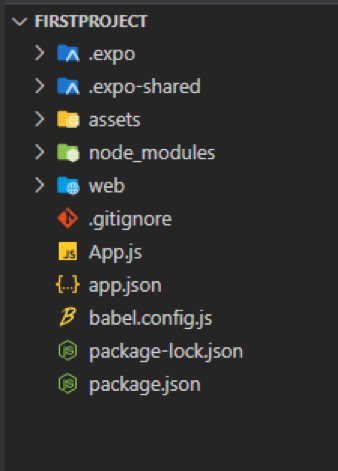
- Step 2: Now expo-cli is globally installed so you can create the project folder by running the below command.
expo init “firstProject”
- Step 3: Go into the created folder and start the server by using the following command.
cd “firstProject”
npm start web

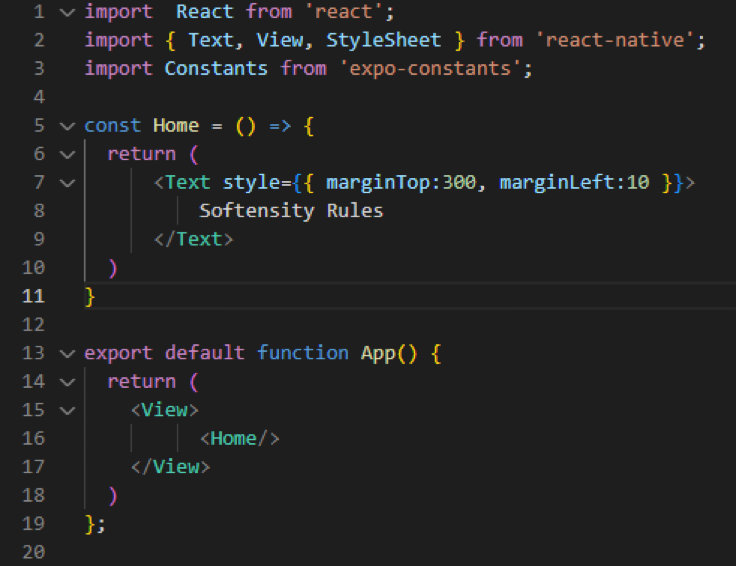
Example:
App.js


Advantages Over Other Frameworks and Languages
Whenever there is an update for apps written in Swift/Objective-C or Java, the whole app needs to be recompiled and a new version has to be distributed to the App Store again. All this can take a few weeks depending on the App Store review process.
React Native apps work in a different way and avoid this hassle. A native app is able to locate specific JavaScript code, which is later downloaded and compiled when the app is launched on an actual device. This allows you to update the app instantly without needing to submit a new version to the App Store again and again.

BIO
My name is Omar. I’m passionate about technology and always looking for ways to improve as a professional. I’ve been in the IT field almost 20 years now, having gone through many different languages and frameworks. Currently, I’m oriented to full stack development using Javascript frameworks.
