IT Tips & Insights: One of Softensity’s WordPress experts shares tips and suggests a helpful development roadmap.
By Wilson Fernández, Softensity PHP developer / WordPress expert
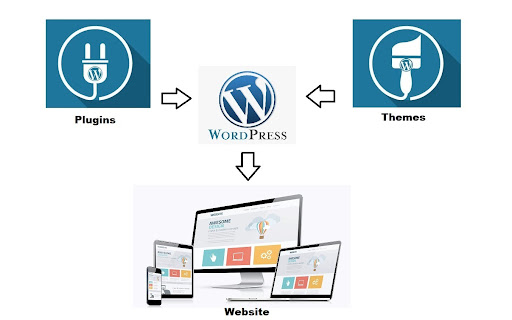
To carry out the development of a website in WordPress, it’s necessary to understand the structure of a content management system (CMS). The CMS is made up of several independent modules that, when assembled together, make up the complete website. We can separate these components into three parts:
1 – Content Management System (CMS)
The CMS is the core of the site. It’s responsible for managing the content, users, plugins, themes and everything related to the site. However, it only manages these things, and does not provide design or functionality. Consider the analogy of a car. Think of the CMS as the chassis and motor of a car — the skeleton that carries the parts that make the car function.
2 – The Theme
The theme represents the esthetic part of the site: the font styles, the colors, the header and the footer, the graphic structure of the site, the pages and the sections that each one of them contains. Continuing with the analogy of the car, the theme represents the color and shape of the vehicle.
3 – The Plugins
The plugins are the functional components of the site. They’re pieces of code that work independently of the theme and the core. These components can be installed and uninstalled in such a way that they add functionality to the site. This could include a plugin that manages the forms, one that manages the cache of the site to load faster, a plugin to translate the site into several languages or one to show an interactive map. In our car analogy, these components could be the radio, the heater, the GPS, etc.
Since both plugins and themes are structurally independent, both developments are also structurally independent. In other words, it’s not necessary to have the theme ready to develop a plugin, and it’s not necessary to have a plugin developed to start developing a theme.
Taking into account the aforementioned, you could follow these steps when developing a website in WordPress. Keep in mind, however, that the process is quite flexible:
- Wireframe, desktop and mobile design, UX
- Look and feel design / graphic design, desktop and mobile, UX
- Client approval
- Sandbox setup
- Responsive theme development, following wireframe and graphic design specifications
- Plugin development, responsive, integration with APIs
- Integrations: Hubspot, Google Analytics, Google search console
- Integrations: Social networks, SEO
- QA and test
- User Acceptance Testing (UAT), client approval
- Upload to production
- Additional plugins recommended: Wordfence (firewall), WP Fastest Cache (load speed), Yoast SEO (SEO structure validation), Google insight speed test
Notes:
Although this list represents my personal and professional point of view, it does not mean that it should be carried out in this specific order. As mentioned earlier, WordPress is a modular system. Its components are independent, and therefore so is their development. Keep in mind that the list refers to a step-by-step waterfall type system and that many of these tasks will be developed simultaneously in an Agile system.
Recommendations:
Rule number one in every theme development: Make a child theme. Rule number two: Use a backup system.
What is a WordPress Child Theme?
A WordPress child theme is a theme that you create for your WordPress blog or site. The most important thing to know is that a child theme is a secondary theme. The first and main theme that you create is called a parent theme. This is the framework where you control all of the functions.
“A WordPress child theme is a theme that inherits the functionality of another theme, called the parent theme,” according to WordPress. “Child theme allows you to modify, or add to the functionality of that parent theme. A child theme is the safest and easiest way to modify an existing theme, whether you want to make a few tiny changes or extensive changes. Instead of modifying the theme files directly, you can create a child theme and override within.”
What are the Benefits of Creating a WordPress Child Theme?
- Development
Creating a child theme will speed up the time it takes to develop your WordPress blog or site. It’s also pretty easy to learn as many of the best WordPress themes are simple to set up, even for beginners. - Not Losing Changes
Many times, when you update a WordPress theme, any changes or customization you have made to your website will be lost. Creating a WordPress child theme prevents that from happening. You can customize the child theme, and then update the parent theme. All the updates and new features will automatically be applied to the child theme, but none of the customizations will be affected. - Allows for Mistakes
“When you are creating a complete theme, you need to think about all the possible scenarios and code for them,” says WP Beginner. “However, when you are working on a child theme and you forgot to code for something, then there is always the parent theme’s functionality available as the fallback option.”
About
Hi there! My name is Wilson Fernández. I am a PHP developer / WordPress expert at Softensity with 10 years of experience. I’m an active member of the WordPress community, and I’m always happy to share my experience and knowledge. Other tech stacks I know are Laravel, Javascript and React.